WEBホームページ制作
HTMLやJavaScriptなどお客様のご要望に合った制作方法で作成いたします。 お客様で更新可能したい場合はWordPress、ランディングページ(LP)などはHTMLやJavaScriptなどを使用します。 デザインテンプレートなどを利用することで、費用をなるべく抑えて制作することも可能ですので、お気軽にご相談ください。
制作実績

本サイト
Role:
UI/UXデザイン, コーディング(React/Gatsby.js)
ECオンラインショップ制作
ウェブサイト、ホームページ制作のみならず、オンラインショップが一般的になってきています。 BASEやStoresなどのインスタントカートの導入や、目新しいShopifyなどの導入補助からASP系のECシステムの構築まで、ワンストップでお手伝いさせていただきます。
制作実績
DXデジタルトランスフォーメーション施策
これってデジタル化できないかな。ちょっとしたことを便利にしたい。新しい技術を導入したい。
日常のちょっとしたことで、そんな場面ありませんか?
私たちがそのお手伝いをさせていただきます。あなたの身近なこと、あなたのお仕事の新しい展開を一緒に考えていきましょう。
制作実績

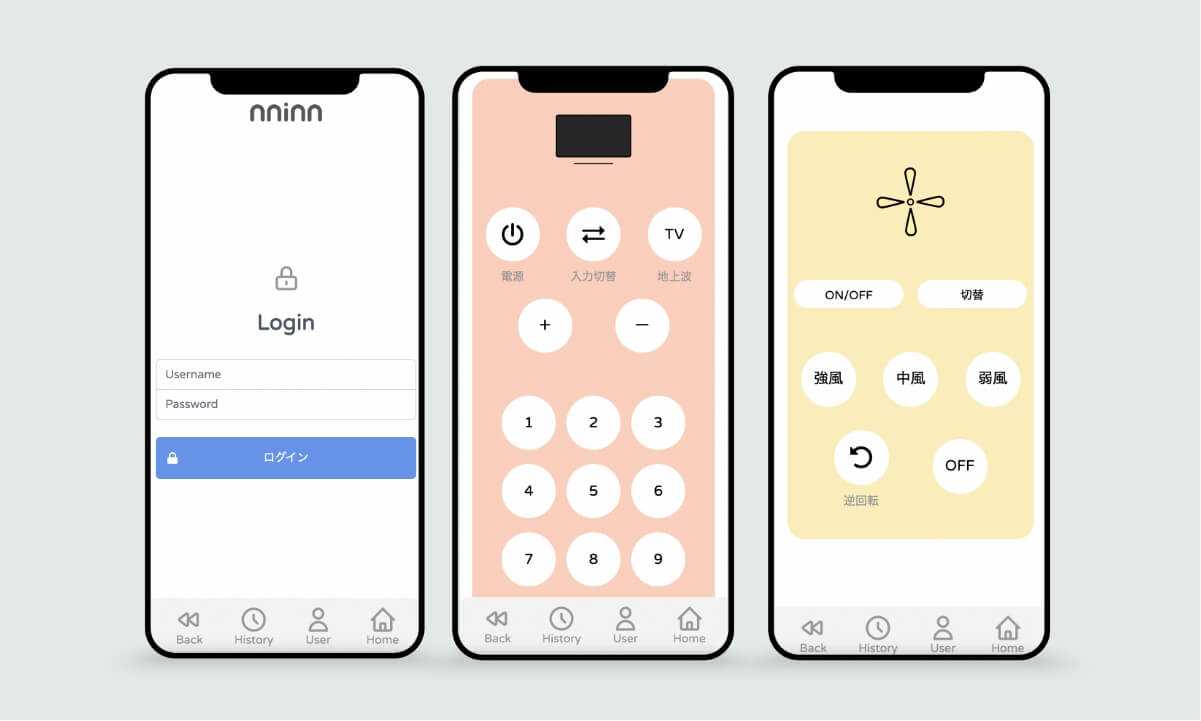
個人向けスマートホーム用ウェブアプリ
Role:
スマートホーム設計, UI/UXデザイン, コーディング(React/Next.js), システム開発(Python/Django)
ご依頼からの流れ
step1相談
まずは気軽にお問い合わせよりご連絡ください。
ご相談内容やご予算、スケジュール感などを伺わせていただきます。ご相談については費用はいただきません。 気になったことは、なんでもご相談ください。
何度かメールでのやりとりを行ったあと、zoomなどでオンラインで打ち合わせさせていただく場合もございます。
step2構成 / 整理
お客様のご要望を伺いながら、ホームページ、オンラインショップのサイト構成ワイヤーフレームを作り出していきます。
それ以外もある場合は、最終的な制作物の整理をさせていただきます。
この時点でお話を進めながら、お客様でお持ちの素材(写真や動画、ロゴのデータなど)を提供していただきます。
step3デザイン
制作物のデザインを行います。できるだけお客様のご要望のデザインに沿わせていただきます。
step4実装
実際にプログラミングをして構築していきます。また、サーバーなどのインフラ構築など含め対応していきます。
step5確認 / 公開
実装したものを確認していただきます。
問題なければ公開/納品させていただきます。
まずは、下記フォームよりご相談ください。